2023. 2. 21. 22:23ㆍ정리
안드로이드 앱에서 자바스크립트 인터페이스를 사용하는 방법은 크게 2가지로 나눌 수 있습니다.
- WebView에서 자바스크립트 인터페이스를 통해 앱과 상호작용하기
WebView에서 자바스크립트 인터페이스를 사용하면 웹 페이지에서 자바스크립트를 실행할 때, WebView를 제어하거나 Android 앱에 있는 데이터를 가져오거나, Android 앱의 기능을 호출할 수 있습니다. WebView에서 자바스크립트 인터페이스를 구현하기 위해서는 아래와 같은 단계를 따릅니다.
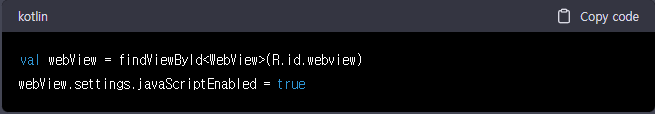
- WebView에서 자바스크립트를 사용하도록 설정합니다.

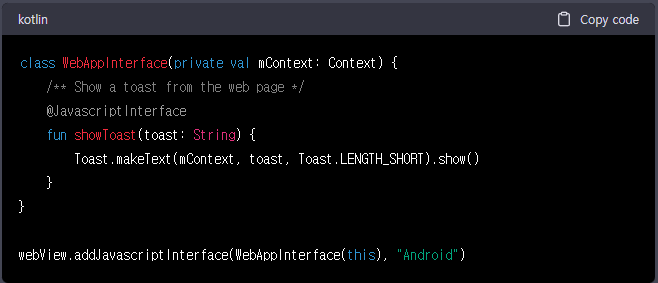
- WebView에서 자바스크립트 인터페이스를 추가합니다.

위 코드에서 WebAppInterface 클래스는 자바스크립트 인터페이스를 정의합니다. @JavascriptInterface 어노테이션을 사용하여 자바스크립트에서 호출 가능한 메소드를 정의할 수 있습니다. addJavascriptInterface 메소드를 사용하여 인터페이스 객체와 자바스크립트에서 사용할 인터페이스 이름을 등록합니다.
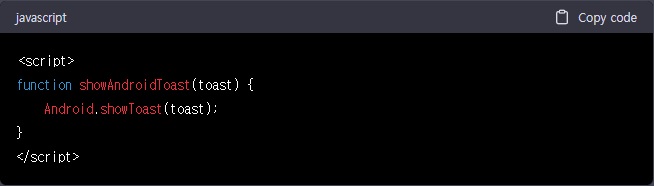
- 자바스크립트에서 인터페이스를 사용합니다.

위 자바스크립트 코드에서 Android.showToast()은 자바스크립트 인터페이스에서 등록한 메소드 이름과 동일합니다.
- Android에서 WebView를 통해 자바스크립트 함수를 호출하기
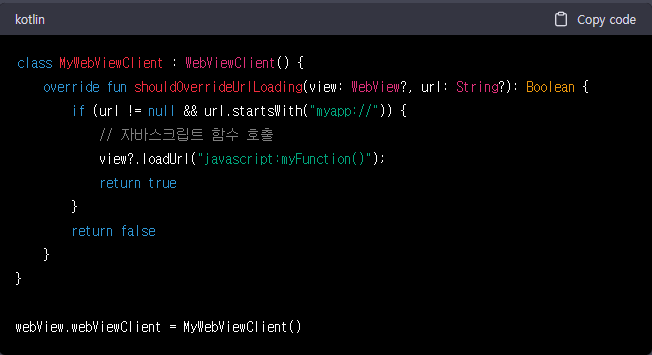
안드로이드 앱에서 WebView를 사용할 때, 자바스크립트 함수를 호출하여 웹 페이지의 기능을 호출할 수도 있습니다. 이를 위해서는 WebViewClient 클래스의 shouldOverrideUrlLoading() 메소드를 재정의하여 자바스크립트 함수를 호출합니다.

위 코드에서 shouldOverrideUrlLoading() 메소드는 WebView에서 URL을 로딩할 때 호출됩니다. URL이 "myapp://"로 시작하면 자바스크립트 함수를 호출합니다. 자바스크립트 함수는 아래
'정리' 카테고리의 다른 글
| [Android] Property Animation (0) | 2023.02.21 |
|---|---|
| [Android] View Animation (0) | 2023.02.21 |
| [Android] 유투브 동영상 실행하기 (0) | 2023.02.21 |
| [Android] WebView Bridge (0) | 2023.02.21 |
| [Android] DeepLink 기본 (0) | 2023.02.20 |